Agile development methods, such as Scrum, have challenged UX experts to adapt. In this article, we will study lean UX and the way to practice Lean UX principles and methodologies inside Agile environments and efficaciously work with teams. This article is just an overview on Lean UX and its adaption in agile environment. If you want to gain in-depth knowledge on this topic, I highly suggest you to read Lean UX if you haven’t yet.
The book also lists the foundation for precise methods in which groups cope with their UX process, and introduced a system that emphasizes the following:
“This reframing requires an organization-wide position of humility. It requires teams and managers to use their knowledge and skills and creativity as scientists might: they propose their best solution and then they test to see if they’re right.” – Lean UX
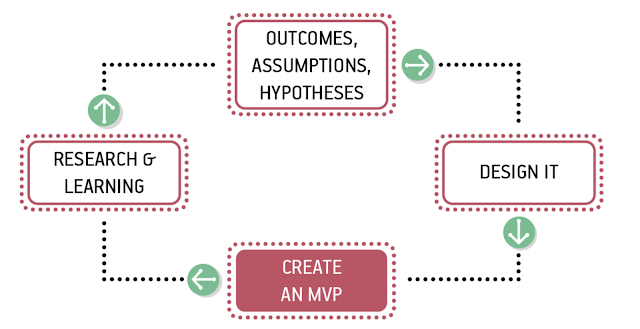
For a design management mindset to be effective all members of your organization need to be on board and understand Lean UX for it to be effective. The core of Lean UX boils done to the following principles:
Outcomes, Assumptions, and Hypotheses
The Lean UX technique starts with writing a hypothesis: Agile teams and designers apply Agile methods to keep away from Big Design Up-front (BDUF) and focuses on creating a hypothesis about the feature’s anticipated business result, and then implement and test that hypothesis gradually. Where maximum software creation teams focus on features and deliverables, Lean UX shows a light on the outcomes of the product and how they benefit (or don’t benefit) the user in an incremental manner.
Collaborative Design
Traditionally, product success was measured by how well the executed user interface complied with the initial UX design. In Lean UX, this changes adequately: “Lean UX literally has no time for heroes. The entire concept of design as a hypothesis immediately dethrones notions of heroism; as a designer, you must expect that many of your ideas will fail in testing. Heroes don’t admit failure. But Lean UX designers embrace it as part of the process.” – Lean UX
Continuous observation and scrutiny takes the hypothesis and expedite a continuous and collaborative process that ask input from a numerous group of stakeholders – Architects, Customers, Business Owners, Product Owners, and Agile Teams. This further refines the problem and creates design that clearly express the emerging understanding including personas, empathy maps, and customer experience maps. This significantly improves business outcomes and time-to-market.
Build MVP: Minimal Viable Product
With a hypothesis and design in place, teams can continue to enforce the functionality in a Minimum Viable Product (MVP). The MVP should be the minimal functionality that the teams can develop to learn whether the benefit hypothesis is valid or not. Teams may additionally select to keep options with Set-Based Design, as they define the initial MVP. In few cases, early designs could at first be extremely lightweight and not even functional (ex., paper sketches, low fidelity mockups, low fidelity prototypes) to test the design architecture and get rapid feedback. You need to develop your MVP primarily based on your assumptions and hypotheses. Your target audience’s response and feedback to your MVP will provide you the maximum insights into whether you’re on the right track.
Research, Learning & Evaluate
Is your product giving your users what they need? What needs to be modified? There are a spread of methods to determine if the feature provides the right outcomes. These include:
1. Observation – Wherever feasible, directly observe the actual usage of the system by the users, it’s an opportunity to understand the user’s context and behaviors.
2. User surveys – When direct observation isn’t possible, a simple end-user questionnaire can reap fast feedback.
3. Usage analytics – Lean-Agile teams build analytics right into their applications, which helps validate initial use and provides the application telemetry needed to support a Continuous Delivery model.
4. A/B testing – Is a form of statistical hypothesis comparing two samples, which acknowledges that user preferences are unknowable in advance.
Measurable results deliver the knowledge teams need to refactor, adjust, redesign—or even pivot to abandon a feature, based solely on objective user data and user feedback, driven by actual evidence of whether a feature fulfills the hypothesis, or not.
Evaluation requires two things to be effective in Lean UX:
Agile methodologies are focused on developers. They emerged because of the programmers’ attempts to solve common pain points experienced during software development projects. Notoriously, the Agile Manifesto (still the primary document delineating Agile principles) is not inclusive of UX people, nor did it account for the time, resources, and research that UX experts require in order to build aesthetically beautiful designs which is user centric.
Aligning and incorporating UX process into an Agile environment is a tough challenge. Under an Agile paradigm, the entire team works on the same features of a project simultaneously in order to avoid “throwing it over the fence”. The work is done in “sprints” — commonly 2-week periods when the team focuses on certain features, and then moves on to next. As a result, designers are under great pressure to design, evaluate, refine, and deliver their deliverables unrealistically fast, and with little of the context and big-picture thinking that suits consistent, user-centered designs.
However, all isn't always misplaced! Over the years, a few common practices have emerged from conversations with those who have successfully embraced an Agile workflow. We’ve found some useful ways to integrate Lean UX approaches with the flow of Scrum. Let’s take a look at one of such efficient process by Jeff Gothelf and Josh Seiden how where you can use Scrum’s flow and Lean UX in parallel.
Scrum has a lot of meetings and if you use them as mileposts during your sprint planning you can create an integrated Lean UX and Agile process in which the entire team is working on the same thing at the same time.
Start with choosing a hypothesis as the early focus of your project to create a theme that guides the work you’ll do over the next set of sprints, as demonstrated below
Figure 2 Sprints tied together with a theme
Commence the Theme with a Design Sprint
Once you have finished breaking down your hypothesis into themes, start work on each theme with some version of Design Sprint. Based on the scope of the hypothesis, the design sprint can be as short as a day or as long as a week. You can do them along with your immediate team but should include a broader group if it’s a larger-scale effort. The point of this kickoff is to get the entire team sketching, ideating, and speaking to customers together, creating a backlog of thoughts and ideas from which to validate and learn.
After you’ve started your regular sprints, your ideas will be tested, validated, and developed: new insights will come in, and you’ll need to decide what to do with them. You make these decisions by running following shorter brainstorming sessions and collaborative discovery activities before each new sprint begins. This allows the team to use the latest insight to create the backlog for the next sprint.
Figure 3 Timing and scope of design sprints
Iteration Planning Meeting
Bring the deliverables (can be as small as low fidelity design or prototypes) of your design sprint to the iteration planning meeting (IPM). Your mess of sketches, wireframes, paper prototypes, and any other artifacts might seem useless to outside observers or the business at this moment but will be meaningful to your team. You made these design deliverables together and because of that you have the shared understanding necessary to draw stories from them. Use them in your IPM to write user stories together, and then estimate and prioritize the stories.
Figure 4 Hold iteration planning meetings immediately after brainstorming sessions
To ensure that you have a continuous stream of user feedback to use for your experiments, plan user research sessions every single week. If you don’t have enough resources to start testing, start small. Use the artifacts you created in the ideation sessions as the base material for your user tests. Include different members of teams to test your design. This way your team has ample time to react prior to the end of the sprint. This weekly research provides a good flow for your experiment stories as well as a natural learning point in the sprint.
Remember that when the ideas are raw, you are testing for value (that is, do people want to use my product?). After you have established that there is a desire for your product, subsequent tests with higher-fidelity artifacts will reveal whether your solution is usable.
Figure 5 Conversations with users happen every week
Agile methods can impose a lot of time pressure on designers. Some work fits smoothly into the context of a user story, but other work might need more time to get right. Two-week cycles of simultaneous development and design offer a very few opportunities for designers to focus on big problems.
The major reason designers feel pressure in Agile processes is because they don’t (for whatever reason) fully participate in the process. When Agile is understood as simply a way to build software (mostly technical part), there doesn’t appear to be any reason to include non-technical people in the process. However, without designer participation, their concerns and needs are not considered in project plans. As a result, many Agile teams don’t make plans that allow designers to do their best work which also results in sprint failure.
For Lean UX to work in Agile, the entire team must participate in all activities—stand-ups, retrospectives, IPMs, brainstorming sessions—they all require everyone’s attendance to be successful. Besides negotiating the complexity of certain features, cross-functional participation allows designers and developers to create effective backlog prioritization.
Teams make decisions in meetings. Those decisions are based on discussions. Even if 90 percent of a meeting is not relevant to your immediate need, the 10 percent that is relevant will save hours of time downstream explaining what happened at the meeting and why certain decisions were made.
Participation gives you the ability to negotiate for the time you need to do your work. This is true for UX designers as much as it is for everyone else on the team.
While there are plenty of great benefits to Lean UX, there are five that might sway you to trying it out for yourself:
· Increased collaboration
· Improved outcomes
· Streamlined feedback process
· Reduced time-to-market
· Strengthened user research
It’s challenging to make UX and Agile work together, and if you’re an UX person struggling with aligning your UX process with Agile, you’re not alone. Typical Agile processes don’t consider the time, resources, and scope that UX designers want in order to deliver user-centric products. Despite that, UX and Agile can coexist well. At the end of the day, it’s our goal to provide products to people that they want to use and are easy to use. Lean UX takes us on a path to get there in a way that’s efficient, collaborative and fast.
References:
https://www.scaledagileframework.com/
Lean UX: Designing Great Products with Agile Teams
Senior UX Designer in the Experience Design and Engineering Practice Team’s (EDGE) at HCL Technologies Ltd.
Neha has an extensive experience of 6+ years in designing effortless experiences for Digital Products and loves anything that involves the creative process from concept to execution. She loves exploring new methods to manifest her ideas, from illustrations to digital media.
Specialties: [Interaction Design] | [UX Design] | [Usability] | [Accessibility]
Email LinkedIn