
Updated on 13 Dec 2025
What are Nielsen's heuristic principles?
Heuristic Evaluation is a usability inspection method for computer software that helps to identify usability problems in the user interface (UI) design. It specifically involves evaluators examining the interface and judging its compliance with recognized usability principles (the "heuristics").
Jakob Nielsen's heuristics are probably the most-used usability heuristics for user interface design. Nielsen developed the heuristics based on work together with Rolf Molich in 1990. The final set of heuristics that are still used today were released by Nielsen in 1994. Also known as Usability Heuristics, Nielsen heuristics.
Why are Heuristic Principles Important?
Heuristic principles are important because they provide a quick and effective way to identify and fix usability issues early in the design process, saving time and resources. They ensure consistency, reducing cognitive load and helping users navigate systems more efficiently. Additionally, they focus on user needs, enhancing satisfaction and engagement, which are critical for the success of any product.
In summary, heuristic principles are foundational tools that enhance usability, consistency, and user satisfaction, making them indispensable in the field of user experience design.
What are the 10 usability heuristics for user interface design?
- Visibility of System Status: Keep users informed about system status with timely feedback.
- Match Between System and the Real World: Use familiar language and concepts for users.
- User Control and Freedom: Provide options to undo actions and exit states easily.
- Consistency and Standards: Maintain uniformity and follow platform conventions.
- Error Prevention: Design to prevent errors before they occur.
- Recognition Rather Than Recall: Make information and actions visible to minimize memory load.
- Flexibility and Efficiency of Use: Cater to both novice and expert users with adaptable interfaces.
- Aesthetic and Minimalist Design: Avoid irrelevant information to keep the interface clean.
- Help Users Recognize, Diagnose, and Recover from Errors: Offer clear error messages and solutions.
- Help and Documentation: Provide easy-to-find, task-focused help and documentation.
1. Visibility of system status
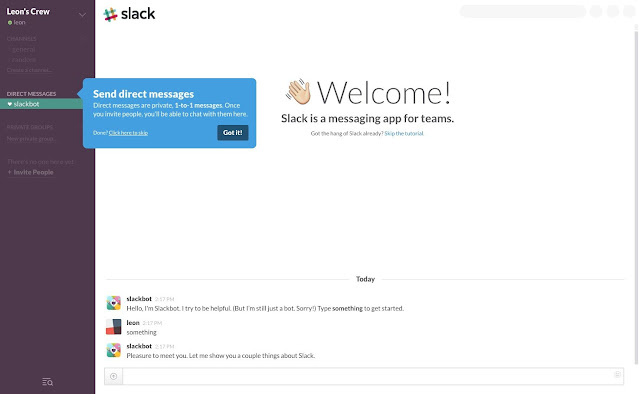
The system should always keep users informed about current state and actions through appropriate visual cues and feedback within reasonable time.Gmail loading a user’s mailbox. Tells the user to wait & Indicates the status of what’s going on.
Proper presentation of available seats and booked seats with price and other details.
2. Match between system and the real world
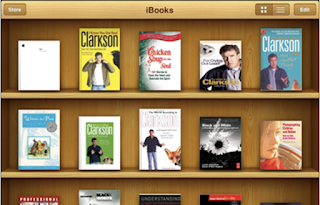
The system should speak the users' language, with words, phrases and concepts familiar to the user, rather than system-oriented terms. Follow real-world conventions, making information appear in a natural and logical order.iBooks iPad application using the metaphor of wooden book shelf.
Using real life metaphor in computer application.
3. User control and freedom
Users often choose system functions by mistake and will need a clearly marked "emergency exit" to leave the unwanted state without having to go through an extended dialogue. Support undo and redo.
Mozilla suggesting some security tips and handling exception.
History in Photoshop helps user in recovering previous steps.
4. Error prevention
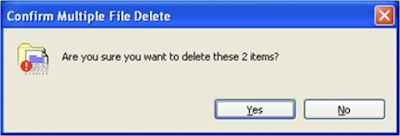
Even better than good error messages is a careful design which prevents a problem from occurring in the first place. Either eliminate error-prone conditions or check for them and present users with a confirmation option before they commit to the action.5. Help users recognize, diagnose, and recover from errors
Error messages should be expressed in plain language (no codes), precisely indicate the problem, and constructively suggest a solution.6. Consistency and standards
Users should not have to wonder whether different words, situations, or actions mean the same thing. Follow platform conventions.7. Recognition rather than recall
Minimize the user's memory load by making objects, actions, and options visible. The user should not have to remember information from one part of the dialogue to another. Instructions for use of the system should be visible or easily retrievable whenever appropriate.8. Flexibility and efficiency of use
Accelerators --unseen by the novice user --may often speed up the interaction for the expert user such that the system can cater to both inexperienced and experienced users. Allow users to tailor frequent actions.Auto-fills
9. Aesthetic and minimalist design
Dialogues should not contain information which is irrelevant or rarely needed. Every extra unit of information in a dialogue competes with the relevant units of information and diminishes their relative visibility.10. Help and Documentation
Even though it is better if the system can be used without documentation, it may be necessary to provide help and documentation. Any such information should be easy to search, focused on the user's task, list concrete steps to be carried out, and not be too large.Also, telling users about the consequences of their actions is also very helpful.
Further readings
Top Design Entrance Exams in India
Design Thinking Workshop - Complete Guide
7 principles of UX design for innovative AI solutions
As UXNESS being official Education Partner Interaction Design Foundation (IxDF), brings you 25% discounts (3 Months Free) subscription on UX courses.
Invest in yourself and build your dream UX career here
Get 25% OFF on Interaction Design Foundation courses
DISCLOSURE: This post may contain affiliate links, meaning when you click the links and make a purchase, we receive a commission.
























%20in%20India.png)

