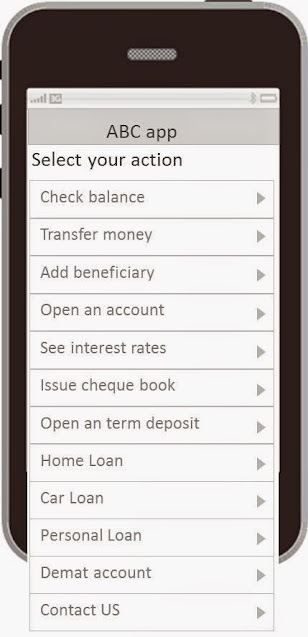
1. Avoid designing long Menus in Mobile app
Long Mobile menus are the result of poor architecture and content grouping of application. It affects the ‘Decision Making’ of a User, also it destroys the importance of main function. Group the functions properly and show the small menus with less no. of choices.
2. Select the right navigation system for your application
Navigation is the important aspect of any mobile app because User follows the navigation pattern and finds the information. There are 2 types of navigation system given as follows,Primary Navigation types
- Hierarchical (Drill
Down)
- Persistent
- Sequential
Secondary navigation types
- Search
- Index Pages
- Quick Links
- Bread Crumbs
- Embedded Links
3. Web to Mobile transformation should be responsive
Mobile websites should be responsive to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices.DISCLOSURE: This post may contain affiliate links, meaning when you click the links and make a purchase, we receive a commission.
4. Take a proper care of Device orientation (Portrait and Landscape mode)
5. Limit the number of colors in your color scheme
Too many colors in a screen creates screen visually
clutter, which results degrade in performance. Presenting a analysis of
‘Seconds (time) to find object’ with respect to ‘Number of colors used’ below,
6. Keep the Graphics in Light weight and more focus on creating clean interfaces
Heavy Graphics impact both Mobile native app and
Mobile websites in following way -
on App: When very
heavy graphics are used in any application it impacts on Mobile OS performance.
Resulting application runs in slower manner.
On Mobile
websites: Generally
mobile websites are accessed through the cellular network (Wireless Network).
Cellular connections are not as fast as broadband internet, consider reducing the graphic sizes.
7. Provide an appropriate data entry input UI
Generally working with the touch screen mobile phones, type of keypad depends upon the data entry input field. While designing the mobile app use the appropriate data entry field. Like:
1. Normal text keypad contains alphabets and
control keys (space, caps etc.)
2. Email ID field should contain
‘@’, ‘. ’ along with alphabets
etc.
3. Numeric field should contain
the ‘Numeric keypad’ etc.
8. While designing Interaction always consider the appropriate touch target area
Minimum visual size of touch target 4.5mm
Keep common target size 9-10mm (Recommended)
9. Selecting over typing
Avoid
providing the long forms in mobile application and
prefer ‘Selecting’ instead
of ‘Typing’.
10. Using gestures tactfully
Try to
make gestures match the real world metaphors. Too much gesture interaction on a
single screen is also not advisable.



















%20in%20India.png)

