Since time immemorial humans have relied on their tools of perception to survive in this mortal world. From our ancestors always on a lookout for the predators to us checking the road twice before crossing it, we heavily rely on our visual apparatus to survive in this world. To an extent that we can’t even imagine ourselves without it anymore. Our visual perception is the greatest gift of human evolution that took thousands of years to come to its full glory. From a microorganism who couldn’t see anything to an evolved human being, we have come a long way.
To make sense of this world we interact with it, most importantly we observe it. When we see something we try to make sense of it by verifying it with our already existing mental patterns in our memory. After making a successful match, we ‘recognise’ it. The more that ‘something’ comes in front of us, the more concrete the mental pattern for that thing becomes in our mind i.e we learn to recognise it instantly. That’s why the things we interact with daily, we get better at using them. But how do we recognise something? Is there any logic to it? Are there any laws or principles that govern our visual perception? Do these laws apply to our modern gadgets too? Is there any science behind web design? We will try to find answers to these questions via this article. Let's begin.
The Origin of Gestalt Psychology
We are not the first ones who have asked these questions. They must have existed from the times we learned to use our visual apparatus consciously.
Wilhelm Wundt (Aug 16, 1832 - Aug 31, 1920) is regarded as the founding father of experimental psychology. Wundt believed that psychology should focus on the human’s subjective interpretation of this world and should analyse human consciousness under controlled conditions to get a better understanding of the functioning of a human mind. Wundt’s thoughts laid the founding stones for the concept of Structuralism.
Structuralism tried to understand a human mind by breaking it into components and learning the way they are pieced together to generate a complex experience, as well as how they are related to physical and visible events.
Structuralism states that to generate a perception we need to put together the unconscious combination of elements called ‘sensations’ in a human mind. These sensations can be looked at as individual dots in a pointillist portrait (image below) which makes no sense while looked at individually but when looked together we form a meaningful image I.e a human face.
Structuralism gave rise to Gestalt Psychology; A theory of mind that describes human perception according to the ways in which visual information is brought together to form a whole, meaningful objects from individual visual elements.
Founding fathers of Gestalt Psychology
Max Wertheimer along with Kurt Koffka and Wolfgang Kohler came up with Gestalt psychology when they realised that they can’t explain a perception where something is present one moment and absent the next in terms of Structuralism ‘sensations’ idea. This led the founding fathers of Gestalt Psychology to propose; when it comes to human perception ‘the whole is different then the sum of its parts’.
Humans share some common principles when it comes to our sense of perception. In other words, humans are governed by some basic laws of perception that make us perceive this world in a unified manner. Gestalt Psychology tries to unravel that common ground by defining some basic principles that govern our sense of perception. These laws are applicable to everything, from our day to day activities to our digital experience. This makes it mandatory for designers to have an understanding of these underlying principles so that they can design the digital experience in a more relative manner and solve user’s problems in a much more effective way.
The underlying principles of Gestalt psychology
Emergence
Emergence is a key Gestalt principle that talks about the perceptual experience where some meaningful element emerges from a scene without any conscious effort or understanding. Have you ever noticed that face that randomly emerged from that complex pattern on the wall? Well if you did then you have experienced the law of emergence.
Reification
When we are given only a part of something or an incomplete image our mind tries to create a whole meaningful image out of it. Can you see an inverted triangle in the image below? If yes then you experiencing the Gestalt principle, Reification. Reification is said to have emerged from Illusory contours.
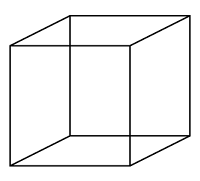
Multistability
Multistability is another key Gestalt principle. When we are able to view an image in more than one meaningful interpretation (see image below) by either shifting our attention or directed by someone else we have experienced a perceptual phenomenon called Multistability. This phenomenon is not specific to visual elements but is applicable to auditory stimuli also.
Invariance
As shown is the image below due to the Gestalt principle of 'Invariance' human mind is capable of recognising an object regardless of (i) orientation, (ii) translation, (iii) scale and elastic deformations, (iv) lighting and variation in component features. Due to this principle, we are able to recognise human faced regardless of expressions.
Figure/Ground Organisation
When we view something we automatically filter out important and personally relevant parts like they are above or in front of everything else and we ignore the rest, this saves us time and effort. This phenomenon that arises from our focus of attention and our ability to limit the amount of attention dedicated to all the elements outside of our focus is known as the Gestalt principle of Figure/Ground organisation. Can you see two faces and a vase in the below image?
Pragnanz
When we view connected shapes, there are a number of ways we can interpret the same but we naturally choose to go with the simplest of interpretation (like we choose to view the below image as five intersecting rings). This phenomenon of perceiving the visual elements or scenes in the simplest form is known as the ‘Law of Pragnanz’.
Gestalt principle of perceptual organisation
(Grouping Laws)
The Law of Similarity
We view elements in groups when they share common superficial characteristics. This perceptual phenomenon is known as The Law of Similarity. Red stars are one group and Green stars the second group.
The Law of Proximity
When items are located close to one another we are more likely to perceive them as one group. This perceptual phenomenon is known as The Law of Proximity.
The Law of Familiarity/Meaningfulness
The law of familiarity or referred to as the law of meaningfulness is a gestalt principle of perceptual organisation that says that humans perceive elements as groups when they collectively form a meaningful or personally relevant object or scene. For example in the below image the two illustrations mean very little individually but when they are put right next to each other they form a meaningful group and we may perceive the stick figure as waiving while he makes his way from a house.
The Law of Symmetry
The law of symmetry says that we perceive elements as grouped when they are a part of a symmetrical arrangement.
The Law of Continuity
The Law of Continuity identifies the visual bias that helps us view an object as one and in continuity (A to B and C to D in the below image) even when it's not visible completely. In addition, we perceive interlinking or bisecting visual elements as one group.
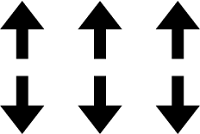
The Law of Common Fate
Human tendency to perceive objects moving in one direction (at the same or similar speed) as a group is known as the law of common fate.
The Principle of Closure
Even when the whole object is not present, the human mind combines the available visual information to form a whole meaningful object. This phenomenon is known as the principle of closure.
The Law of Element Connectedness
This law identifies our tendency to group elements that are connected.
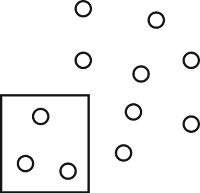
The Law of Common Region
This law states that we have a tendency to group elements that are within a clearly outlined region of space.
The Law of Synchrony
This law is similar to The law of common fate but is distinguished on the basis that elements are perceived as grouped when they appear at the same time yet they are not in motion. E.g When a certain selection of bulbs lit on a control panel.
Gestalt principles in Web Design
Now that we have briefly looked at all of the law of Gestalt Psychology, let’s see how we can apply the same in our web designs via an example.
Law of Similarity
In different sections, the use of consistent font sizes, font styles, font weights, have created a relation among them and made them look like a part of the same group. For example in the navigation bar all links that have similar functionality have same Font colour, size, style and weight. The same style of arrangement in Go Deeper section is making it a group. At the same time, the opposite of similarity i.e dissimilarity is used to differentiate actions or ungroup that particular element for e.g The font colour and background of the Home link is different than other links to specify its active state. Creating a relationship between related content is as important as creating a distinction between different sections that are unrelated.
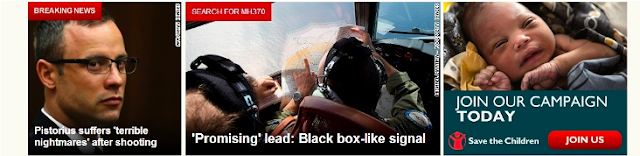
Law of Figure/Ground Organisation
In the Breaking news section, the use of images in the background of the news articles is done so as to direct the user’s attention to this section as soon as he/she lands on the website. The user will look at this section first because it’s easy for him/her to focus on it due to a good contrast ratio between this and other sections. The similar thing is done on all of the other sections that the designer wants to grab the user’s attention to like Advertisements.
Law of Proximity
The designer has created a relation between different elements by keeping them close. For example, the links in the navigation bar are in close proximity, in Read this watch that section the image and the heading of the article has been put closely so as make them look like a part of the same group. Also, the opposite has been used by putting different elements apart by providing a good amount of white spaces between sections that are not related.
Law of Familiarity/Meaningfulness
The choice of the image behind the articles in the Breaking news section is done in a way that it creates a meaningful relationship with the article heading and makes it a part of the same group.
Law of Symmetry
The section below Go Deeper Section is symmetrical in view to establish a relationship between them. At the same time, few sections like Defining moments and Watch these videos are made asymmetrical to grab user’s attention and enhance aesthetic appeal.
Law of Continuity
The intersecting elements on Amanpour advertisement are making it a group and enhancing aesthetic appeal at the same time.
Law of Common Fate
Go Deeper section is a carousel i.e when the user clicks on the rightmost arrow new articles emerges by pushing the existing articles to the left, this motion of all the article (in this section) in the same direction enhances the fact that they belong to the same group along with enhancing the user experience.
The Principle of Closure
The earth illustration on the right of the CNN logo is identifiable as Earth even a major part is missing (negative space) from the illustration.
Law of Common Region
There are a lot of instances where the law of common region has been used in this design. Everything is grouped by either borders, backgrounds, margins, or simple lines. This is the primary thing that will help the user differentiate different groups from each other.
Law of Synchrony
The changing percentage in the Markets section is synchronised so that it looks a part of the same group.
Conclusion
When we look at a website we can quickly identify the Gestalt principles of perceptual organisation used while designing it. It's always a good way to take Gestalt Psychology into consideration while designing anything including a website because it makes it’s easier for a user to scan it and reach his/her goals faster. Absence of Gestalt Psychology makes it harder for the user to filter out the relevant content he/she is looking for, which creates a huge amount of cognitive load and deviates him from his goal. This makes him quickly bounce back to some other website and the business incurs a great loss.
Designers should focus on how to create the user’s journey as simplistic as possible so that he/she can focus on their requirement rather than going through a long learning curve for using your product or website.
Gestalt laws should not be considered as hard and fast rules but tools that guide you from a user’s perspective. Following them diligently can sometimes adversely affect your creativity and uniqueness as a designer.
This exercise of identifying the Laws of Gestalt Psychology in live websites is good for gaining a better understanding of how these laws work in practical environments. You should try it too.
About Author
Tanmai Sharma
Senior UX Designer at HCL Technologies Ltd.
Tanmai is currently working as a Senior UX Designer in the ERS (Engineering R&D Services) Division of HCL Technologies. Passionate about various forms of arts like painting, singing, and writing, he always brings something new to the table. He has over 4 years of experience in designing products-with-a-difference for his users. He passionately calls himself the ‘Advocate of his Users’.



































%20in%20India.png)

