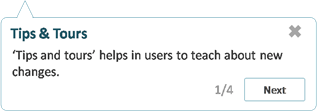
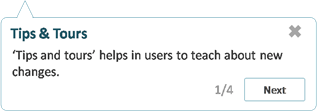
‘Tips and tours’ are used to educate users about new changes or updates in any website or application. Specially these are very useful in ‘Promoting’ any new feature in any website. Tips are one type of inline help. There are some points which a UXdesigner or Analyst should keep in mind while designing ‘Tips and Tours’ in any websites or web applications.

This article is based on ‘Tips’ and in next article we are going to learn about ‘Tours’.
1. ‘Tips’ should not irritate a user. Show the tips for 1 or 2 times only (based upon the webapp/site).
2. ‘Tips’ are for special feature of any website, are for new or updated feature, are for simplifying any complex feature. Do not show unnecessary tips for feature. Unnecessary tips leads to user irritation.
3. No. of tips should not more than 3-4 per screen (recommended count for better experience). Not show too many tips in websites, let users do their work for which they came on your site.
4. Always show easy exit for a user from tips.
5. Write tips in easy and simple language. Tips are for making users life easy by helping them, it should not make user’s life complex.
6. Always show the count of total ‘tips’ to user.
7. Align ‘Tips’ with the new feature placement. Tips arrow head should point towards new feature. (Increases findability and more impactful effect).




Tips are the very useful and important UI element for helping users and making their life easier.
Suggested Reading: Tips and Tours in websites Part-2 >>

This article is based on ‘Tips’ and in next article we are going to learn about ‘Tours’.
1. ‘Tips’ should not irritate a user. Show the tips for 1 or 2 times only (based upon the webapp/site).
2. ‘Tips’ are for special feature of any website, are for new or updated feature, are for simplifying any complex feature. Do not show unnecessary tips for feature. Unnecessary tips leads to user irritation.
3. No. of tips should not more than 3-4 per screen (recommended count for better experience). Not show too many tips in websites, let users do their work for which they came on your site.
4. Always show easy exit for a user from tips.
5. Write tips in easy and simple language. Tips are for making users life easy by helping them, it should not make user’s life complex.
6. Always show the count of total ‘tips’ to user.
7. Align ‘Tips’ with the new feature placement. Tips arrow head should point towards new feature. (Increases findability and more impactful effect).


Tips are the very useful and important UI element for helping users and making their life easier.
Suggested Reading: Tips and Tours in websites Part-2 >>





%20in%20India.png)

