Updated on 13 Dec 2025
“Pagination is the process of dividing a document into
discrete pages, either electronic pages or printed pages.” Wikipedia
Pagination are an important element in web designing.
Especially in content heavy websites and applications pagination is used to
divide content and present in limited & digestible manner. In this articles
we are going to see some best practices for designing better pagination.
TL;DR
Best practices for designing Pagination
1. Pagination or lazy load? Choose wisely
IT is the first question a designer need to answer “What
will work best pagination or lazy load in the given context?” Both pagination
and lazy load have different benefits for better usability and user experience.


2. Where to place it
Placement of Pagination is really important from Usability
point of view. Many a times we have long vertical page in web and user tries to
scroll down –down and if pagination is placed at top then user might miss it
out and if pagination is only present at bottom then for going to next pages
user might have to scroll page completely. For longer pages (long tables)
provide pagination at both places at top and at bottom. It makes two major
benefits, first is chances of missing out pagination are less and second users
get flexibility to go to other pages easily.
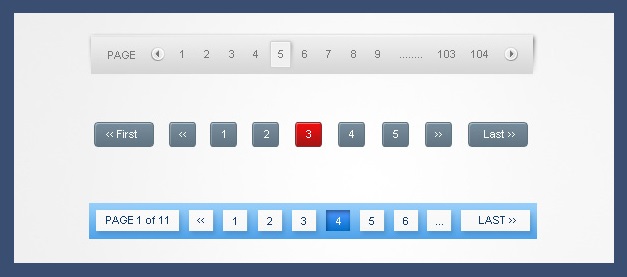
3. Visibility of System status
Visibility of system status is prime important heuristic
principle applied in Pagination. Current selected state and actions (Next, Previous
buttons etc.) should be clearly visible to users.
4. Show first and
last page upfront
Showing the last page number in pagination upfront makes it
easier to know the limit of pagination for an end user. Also it can reduce to
action buttons from pagination element i.e. ‘first and last page’, resulting it
makes pagination component less complex.
5. Have flexible and efficient ‘Go to page’
Many a times in content heavy web applications (like
finance, sales, accounting applications etc.) where number of records in table
are more than 100 to 1000s. For providing ‘Ease of use’ to potential users, we
should include ‘Go to Page’ element in pagination where users can directly
enter or select page number and go directly to that page for viewing records.
6. Provide control to user for selecting number of records per page
Decision for finalizing number of records in table or page should
be taken by end user. Potential users have their own pattern to using the
system and if we are providing the decision to them then it can bring more
flexibility for them. This flexibility can result in more user satisfaction and
better performance.
About Author
Abhishek Jain

About UXness
UXness is a global UX knowledge and community platform built to support designers, researchers, and product professionals across all career stages. We curate and publish high-quality UX articles, tools, courses, events, and industry insights to help the UX community learn, grow, and make informed decisions.
With a community of 45K+ UX professionals worldwide, UXness connects learners, practitioners, authors, and organizations through meaningful content and collaborations.
🎓 25% OFF or 3 Months FREE IxDF Membership
UXness is an official Education Partner of Interaction Design Foundation (IxDF).
👉 Claim your IxDF offer














%20in%20India.png)

